Transformez votre design mobile en une application dynamique et intuitive pour une expérience utilisateur fluide.
Qui suis-je ?
En tant que développeur expérimenté d'applications mobiles, mon expertise réside dans l'intégration de designs UI/UX dans des applications multiplateformes (Android / iOS) pour offrir une expérience utilisateur harmonieuse et intuitive. Grâce à ma maîtrise de technologies telles que Flutter et Native Script, je suis en mesure de créer des applications multiplateformes qui allient fonctionnalité et esthétique.
Expertise
Avec mon expertise en Flutter, Dart et Material Design, je suis un développeur d'applications mobiles hautement qualifié qui excelle dans l'intégration de designs UI/UX dans des applications multiplateformes. Mon objectif est de développer des applications mobiles qui offrent des performances exceptionnelles, une grande évolutivité et une expérience utilisateur de qualité.
En exploitant ma profonde connaissance des langages de programmation tels que Flutter, Dart et Material Design, je crée des applications multiplateformes offrant une expérience utilisateur transparente, ergonomique et intuitive. En travaillant en étroite collaboration avec les concepteurs UI/UX, j'optimise les designs pour une utilisation multiplateforme et je m'assure qu'ils sont réactifs et adaptables à différentes tailles et orientations d'écran.
De plus, j'ai une expérience approfondie dans la mise en œuvre d'animations, de gestes et d'autres éléments UI/UX pour créer des interfaces utilisateur visuellement attrayantes et intuitives. En utilisant les meilleures pratiques et en respectant les normes de l'industrie, je développe un code de haute qualité qui est efficace, maintenable et évolutif.
Mes compétences
En tant que développeur d'applications mobiles compétent dans l'intégration de designs UI/UX dans des applications multiplateformes utilisant Flutter, Dart et Material Design, je possède plusieurs qualités qui me permettent de livrer des solutions de haute qualité :
- Attention aux détails : je suis attentif aux moindres détails des designs UI/UX, m'assurant que chaque élément est traduit avec précision dans l'application.
- Capacité a résoudre des problèmes : J'ai la capacité d'identifier et de résoudre les problèmes qui peuvent survenir lors de l'intégration de conceptions UI/UX dans des applications multiplateformes, assurant ainsi un processus de développement fluide et sans heurts, ainsi que le bon fonctionnement de l'application et sa capacité à répondre aux besoins des utilisateurs finaux.
- Créativité : Je possède la créativité requise pour donner vie aux designs de manière unique et innovante, en incorporant des éléments UI/UX qui améliorent l'expérience utilisateur et font ressortir l'application.
- Gestion du temps : Je suis capable de gérer mon temps efficacement pour m'assurer que l'application est livrée dans les délais impartis et dans le respect du budget.
- Adaptabilité : Je suis capable de m'adapter aux exigences changeantes et aux préférences des clients, veillant à ce que le produit final réponde à leurs besoins et dépasse leurs attentes.
- Communication : J'ai d'excellentes compétences en communication, me permettant de collaborer efficacement avec les clients, les concepteurs et les autres membres de l'équipe de développement tout au long du processus de développement.
- Dévouement : Je suis dévoué à fournir des solutions de haute qualité qui répondent aux besoins des clients et des utilisateurs finaux, travaillant sans relâche pour m'assurer que chaque aspect de l'application est bien conçu et efficace.
Dans l'ensemble, mes qualités en tant que développeur d'applications mobiles me permettent de créer des solutions efficaces et performantes qui offrent une expérience utilisateur intuitive et sans faille, tout en répondant aux besoins et préférences uniques de mes clients.
Méthodologie de travail
En tant que développeur d'applications mobiles spécialisé dans l'intégration de designs UI/UX dans des applications multiplateformes utilisant Flutter, Dart et Material Design, ma méthodologie de travail comprend les étapes suivantes :
- Collecte des exigences : Je commence par travailler en étroite collaboration avec le client pour comprendre leurs exigences, y compris la portée du projet, les objectifs et le public cible. Cela permet de garantir que j'ai une compréhension claire des objectifs du projet et que le produit final répond aux besoins du client.
- Analyse du design et création d'un plan de développement : Une fois que j'ai une compréhension claire des exigences du projet, j'analyse le design UI/UX et crée un plan de développement qui décrit les étapes nécessaires pour implémenter le design dans l'application.
- Intégration du design : Une fois que les exigences sont établies, je travaillerai avec l'équipe de conception UI/UX du client pour intégrer les designs dans l'application multiplateforme en utilisant mes compétences et mon expertise en Flutter, Dart et Material Design. Je veille à ce que les éléments de design soient implémentés avec précision et que l'interface de l'application soit intuitive et réactive, optimisée pour les performances et l'expérience utilisateur.
- Tests et débogage : Pour assurer la qualité de l'application, je réalise des tests et du débogage approfondis de l'application à chaque étape du processus de développement. Cela permet de garantir qu'elle répond aux exigences du client et qu'elle est exempte de bugs et d'erreurs. Cela inclut des tests manuels et automatisés, ainsi que des tests bêta avec de vrais utilisateurs.
- Déploiement et maintenance : Une fois que l'application est testée et approuvée, j'assiste le client pour le déploiement sur les magasins d'applications et fournis une maintenance et un support continus pour garantir que l'application fonctionne sans problème et reste à jour, tout en offrant de bonnes performances avec les derniers systèmes d'exploitation et les dernières technologies.
Portfolio
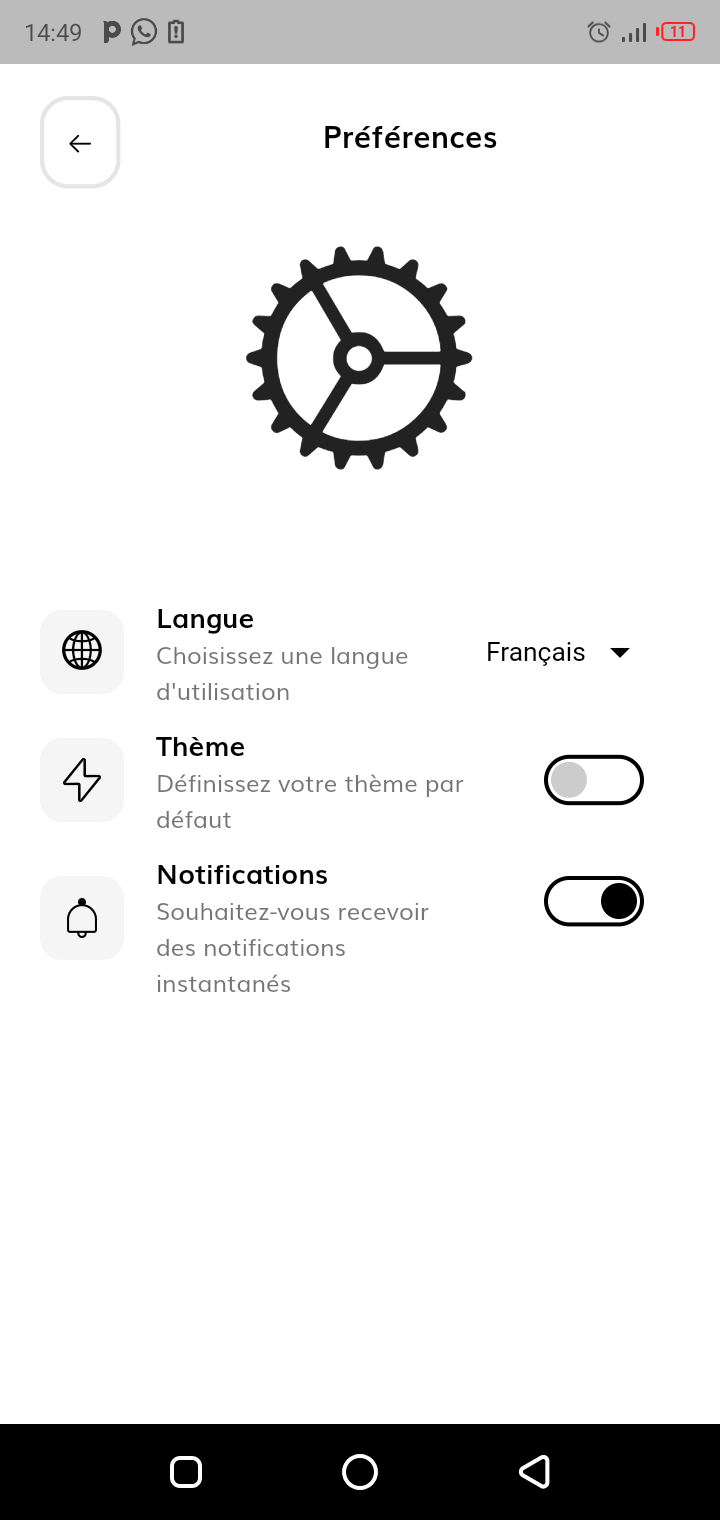
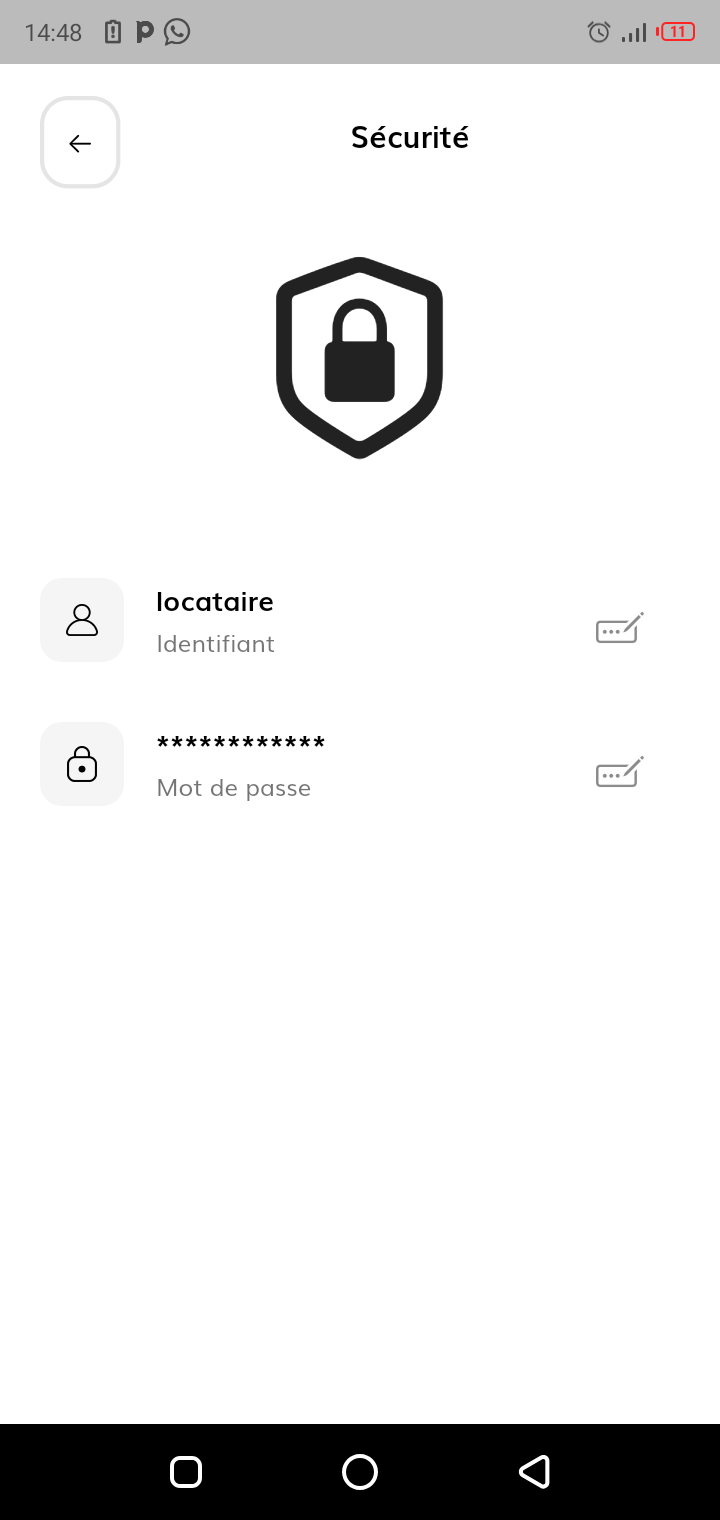
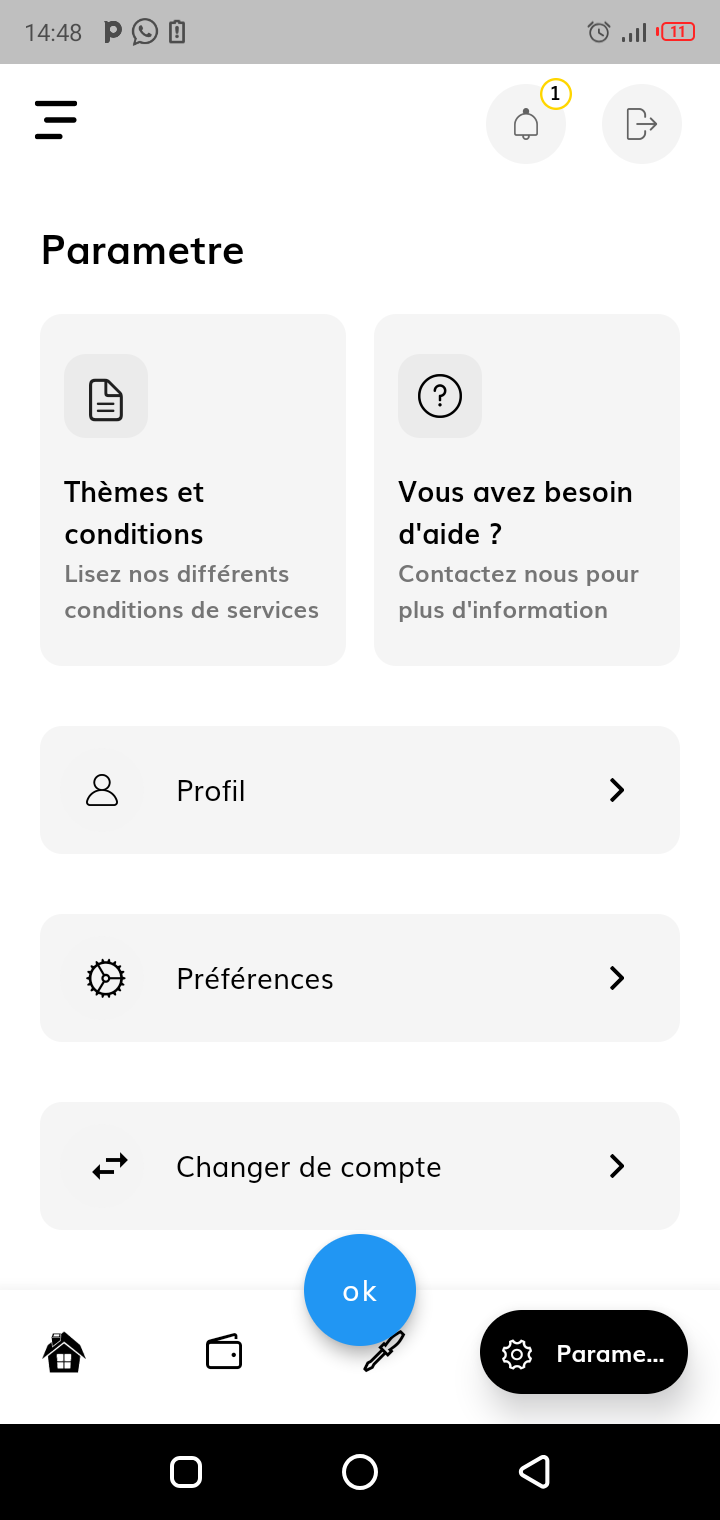
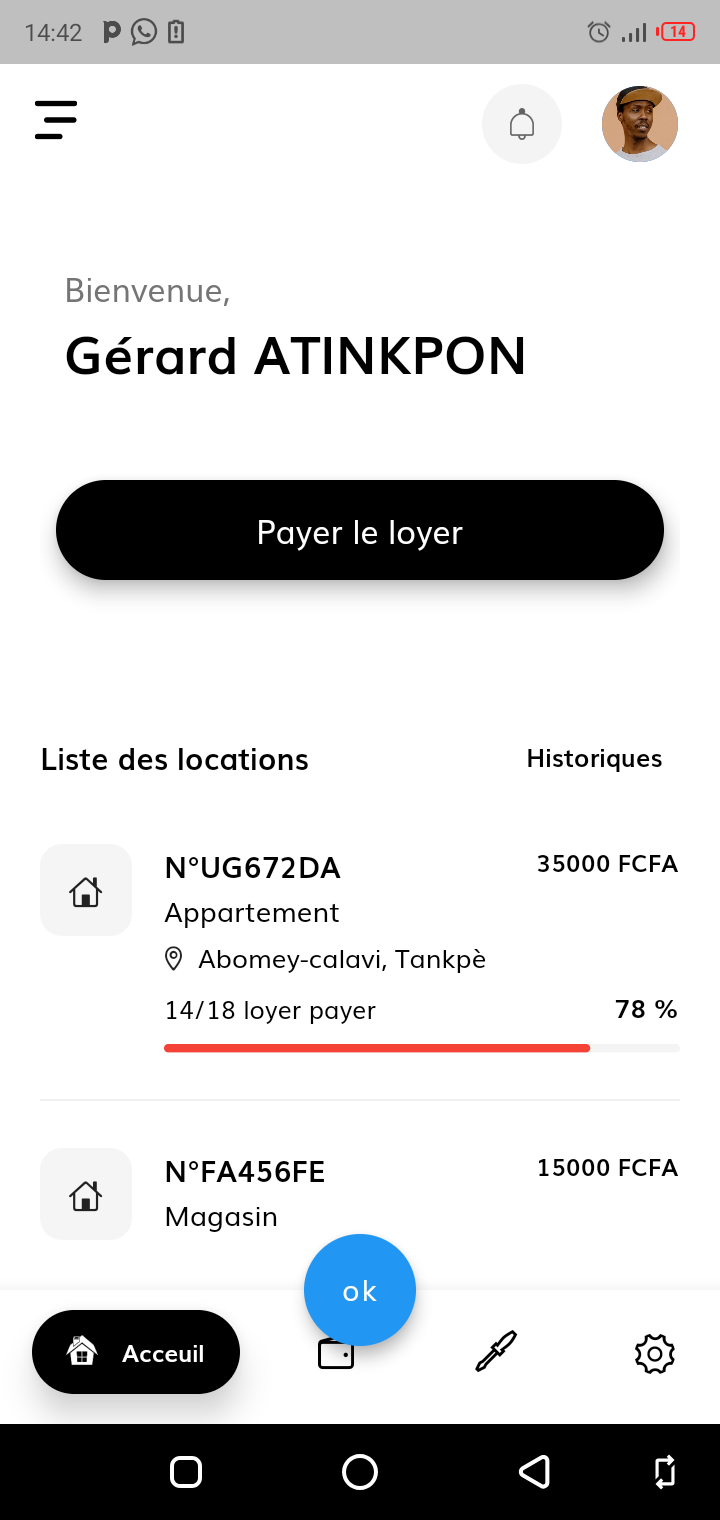
En tant qu'intégrateur de maquettes mobile, j'ai travaillé sur une variété de projets de conversion des differents interfaces utilisateur fluides et intuitives de marquette en des applications mobiles.
Voici quelques exemples de mon travail :
- Maquette d'application de gestion de projet : Cette maquette montre une interface utilisateur pour une application de gestion de projet, comprenant des fonctionnalités telles que la création de tâches et de sous-tâches, la gestion des plannings, la collaboration en temps réel, ainsi que des tableaux de bord pour suivre l'avancement du projet.
- Maquette d'application de livraison de nourriture : Cette maquette montre une interface utilisateur pour une application de livraison de nourriture, comprenant des fonctionnalités telles que la recherche de restaurants, la commande de nourriture, la gestion des options de livraison et de paiement, ainsi que des fonctionnalités sociales pour partager des recommandations avec d'autres utilisateurs.
- Maquette d'application de voyage : Cette maquette montre une interface utilisateur pour une application de voyage, comprenant des fonctionnalités telles que la recherche de vols, la réservation d'hébergements, la recherche d'activités touristiques et la création d'itinéraires personnalisés.
- Mise en page d'application de fitness : Cette mise en page montre une interface utilisateur pour une application de fitness, comprenant des fonctionnalités telles que la planification d'entraînements, le suivi de la progression, la recommandation d'exercices en fonction des objectifs et des préférences de l'utilisateur, ainsi que des fonctionnalités sociales pour partager les résultats avec d'autres utilisateurs.
- Maquette d'application d'achat en ligne : Cette maquette montre une interface utilisateur pour une application d'achat en ligne, comprenant des fonctionnalités telles que la navigation par catégories, la recherche de produits, le panier d'achat, le processus de paiement et de livraison.
- Maquette d'application de musique : Cette maquette inclut des écrans pour des fonctionnalités telles que la recherche de chansons, la création de listes de lecture, la diffusion de musique, la découverte de nouveaux artistes et l'achat de musique.
- Maquette d'application de banque en ligne : Cette maquette inclut des écrans pour des fonctionnalités telles que la consultation des soldes de compte, la gestion des transactions, la demande de prêts, la gestion des cartes de crédit et le paiement des factures.
- Maquette d'application de réseau social : Cette maquette inclut des écrans pour des fonctionnalités telles que la création d'un profil d'utilisateur, la publication de contenu, la connexion avec d'autres utilisateurs, la messagerie privée et la recherche de nouveaux contacts.
- Maquette d'application de méditation : Cette maquette inclut des écrans pour des fonctionnalités telles que la sélection de sessions de méditation, la création de profils d'utilisateurs, le suivi des progrès, la connexion avec des amis pour partager les réalisations et l'achat d'abonnements premium.
- Écrans d'intégration : Ces écrans sont généralement la première interaction qu'un utilisateur a avec une application et peuvent inclure des messages de bienvenue, des informations sur l'application et des formulaires d'inscription ou de connexion.
- Menus de navigation : Les menus de navigation aident les utilisateurs à se déplacer dans l'application et peuvent inclure une barre de navigation en bas, un menu hamburger ou une barre d'onglets.
- Écrans de profil utilisateur : Les écrans de profil utilisateur affichent des informations
- Ecrans de recherche : Les écrans de recherche permettent aux utilisateurs de trouver du contenu dans l'application et peuvent inclure des éléments tels que des barres de recherche, des filtres et des options de tri.
- Pages de produits ou de services : Ces écrans fournissent des informations détaillées sur un produit ou un service offert par l'application et peuvent inclure des éléments tels que des images de produits, des descriptions et des avis.
- Ecrans de paiement : Les écrans de paiement permettent aux utilisateurs d'acheter des produits ou des services dans l'application et peuvent inclure des éléments tels qu'un panier d'achat, des options de paiement et une confirmation de commande.
- Ecrans de messagerie : Les écrans de messagerie permettent aux utilisateurs de communiquer entre eux au sein de l'application et peuvent inclure des éléments tels qu'une boîte de réception de messages, des fils de conversation et des formulaires de composition de messages.
- Création de widgets et de composants personnalisés pour garantir que les applications ont un aspect cohérent et homogène.
- Contribution au développement de bibliothèques de code réutilisable pour améliorer l'efficacité et la maintenabilité du développement.
Contactez-moi
Je suis passionné par la livraison de solutions personnalisées qui répondent aux exigences uniques de mes clients tout en assurant une expérience utilisateur optimale. Si vous êtes à la recherche d'un intégrateur de modèles d'applications mobiles ayant fait ses preuves dans la création d'applications de haute qualité à l'aide de Flutter et Dart, ne cherchez pas plus loin.
Contactez-moi pour discuter de votre projet et créer une solution logicielle personnalisée pour votre entreprise.

Commandez en quelques secondes et en toute sécurité.

Échangez via la messagerie du début à la fin de la mission.

Validez la livraison de la commande pour que le vendeur soit payé.