Avez-vous besoin de créer un site web, une landing page/site vitrine, un portfolio ou un blog?
Avez-vous besoin de retravailler/redessiner votre site web existant?
Voulez-vous un design personnalisé réalisé à partir de zéro?
Si oui, vous êtes au bon endroit!
Les avantages que vous apporte un site web hébergé sur Webflow:
- -Penser pour l'utilisateur, Webflow rend votre site personnalisable par vous même, comme vous le souhaitez, grâce à l'éditeur!
- -Des serveurs partout dans le monde, temps de chargement du site optimisé pour une rapidité de lancement élevé.
- -Gestion de contenus dynamiques (CMS).
- -Site web ultra sécurisé, protections contre les malwares...
- -Site web avec un bon référencement naturel (SEO).
- -Et de nombreux autres avantages..!
Services que je fournis:
- -Développement/Intégration à partir d'une maquette Figma, Adobe, Sketch ou PDF
- -Site web entièrement responsive.
- -Site web optimisé SEO.
- -Attention particulière à l'UI / UX.
- -Mise en page graphique attrayante.
- -Ajout de nombreux widgets et fonctionnalités.
- -Illustrations et photos faites à partir d'une IA.
- -Animations
- -CMS entièrement fonctionnel pour les blogs, portfolios... (option)
- -Conception et mise en page personnalisées jusqu'à 100% de satisfaction. (option)
Mes étapes de travail:
- Sans conception personnalisée (offre basique: 1 page) :
- Brief de votre projet, compréhension de vos besoins et exigences, / analyse des maquettes (XD, Figma, Sketch ou PDF) et récupération de fichiers (photos, vidéos, typographies...)
- Développement Webflow
- Responsive et ajustements finaux
- Hébergement du site Web, test et guide de l'éditeur Webflow
- Avec design personnalisé de votre site (option) :
- Brief de votre projet, compréhension de vos besoins et exigences, analyse des maquettes et récupération des fichiers si vous en avez déjà (photos et vidéos, typographies...)
- Wireframing (prototype de basse fidélité)
- Design de la maquette du site
- Développement
- Responsive et ajustements finaux
- Hébergement du site Web, tests et guide d'utilisation de l'éditeur Webflow
N'hésitez pas à me contacter si vous avez des doutes à propos de vos besoins précis, je vous répondrais et vous guiderais avec plaisir!
Franck
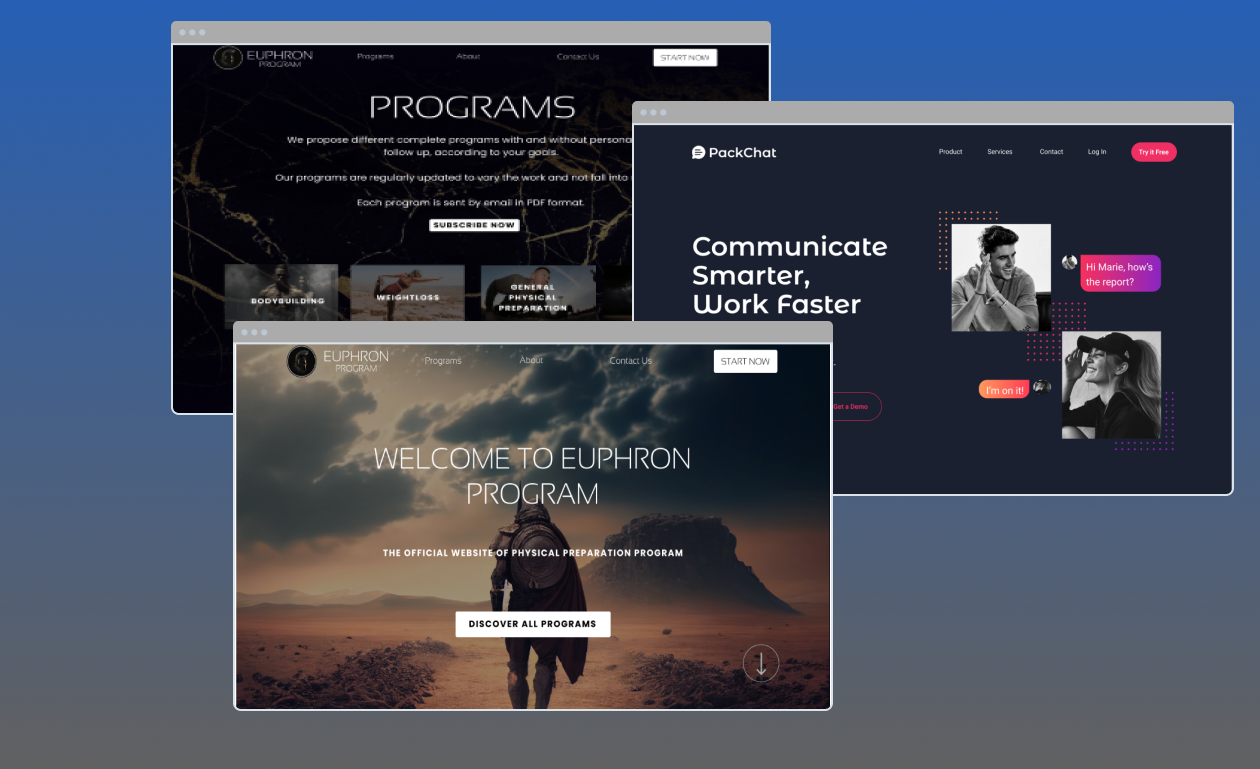
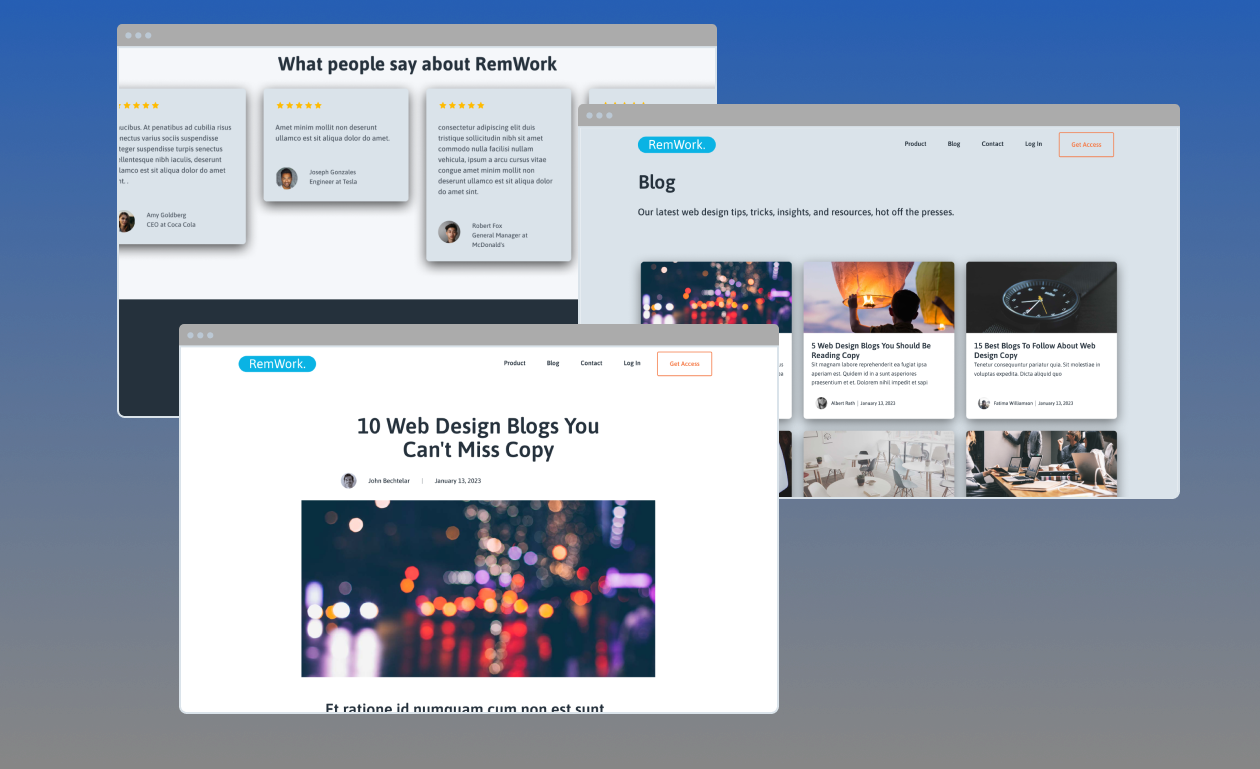
Portfolio
01


Commandez en quelques secondes et en toute sécurité.
02


Échangez via la messagerie du début à la fin de la mission.
03


Validez la livraison de la commande pour que le vendeur soit payé.


%20(1).png)